Changing the footer in your WordPress admin panel lets you add a personal touch. This could mean adding your own credits, promoting something cool, or including useful links for users.
The tricky part is that these tweaks often require diving into the code. If done incorrectly, you might break the site’s functionality or make it vulnerable to security issues.
After reviewing various tools and methods, we found that WPCode offers the easiest and safest option. In this guide, we’ll walk you through each step to customize the footer in your WordPress admin panel.

Why Change the Admin Panel Footer?
The default footer in your WordPress website’s admin area is very basic and doesn’t really serve a purpose for most users.
It has a link to the WordPress home page and displays the version of WordPress you’re currently running. If there’s an update available, the footer link will change to let you update your site.

That’s it. However, you can change it to have links back to your own site, provide some helpful links for your users, or just remove it entirely since the space isn’t seen all that often anyway.
With that in mind, we’ll show you how to change the WordPress admin footer in 2 different ways. Simply click the link below for the method you prefer:
Ready? Let’s jump right in!
Method 1. Changing the Footer in the WordPress Admin with WPCode (Recommended)
To change the footer in the admin dashboard, we’re going to insert a code snippet into our theme’s functions.php file.
Normally, we only recommend pasting code snippets into your WordPress core files for advanced users because even a slight mistake can break your site. Plus, if you update your theme, any changes to the functions.php file will be erased.
That’s why we will be using the free WPCode plugin, which makes it safe for anyone to add code snippets to WordPress files.

Note: If you like the plugin, then we recommend upgrading to the WPCode premium version. This upgrade gives you access to over 100 expert-approved code snippets, lets you view revision histories for all snippets, allows you to schedule code execution, and more! For more information, you can check out our complete WPCode review.
First, let’s install and activate WPCode. For detailed instructions, feel free to see our step-by-step guide on how to install a WordPress plugin.
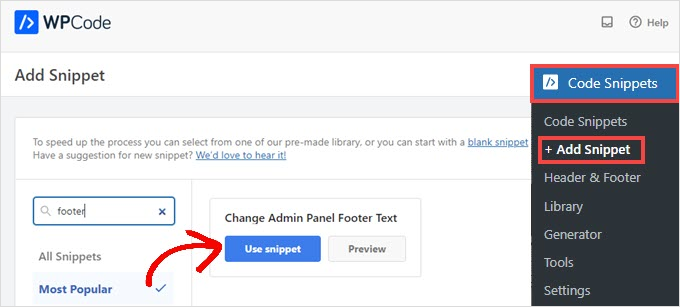
Once that’s done, you’ll need to go to Code Snippets » + Add Snippet in the admin dashboard’s left-hand menu.
Then, simply search for ‘footer’ and hover your mouse over the entry titled ‘Change Admin Panel Footer Text.’
From here, all you need to do is click the ‘Use snippet’ button.

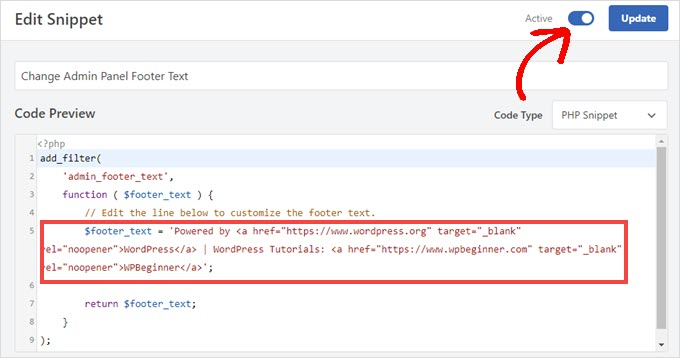
This will take you to the ‘Edit Snippet’ screen. WPCode automatically configures settings for snippets that you add from the library.
Next up, you just need to change the line that begins with $footer_text to whatever you want the new content to say. You will need to use HTML if you intend to include links or anything other than plain text.

Once you’re done customizing the footer text to your liking, go ahead and toggle the switch to ‘Active’ and then click the ‘Update’ button.
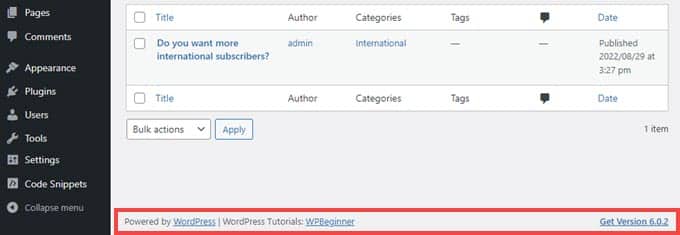
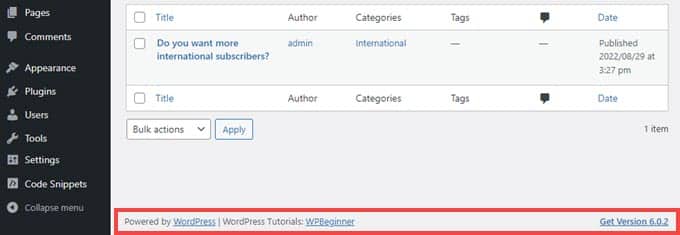
The new admin panel footer will now be live on your site. It will vary based on your specific changes, but if you enable the default snippet from WPCode, you will see this:

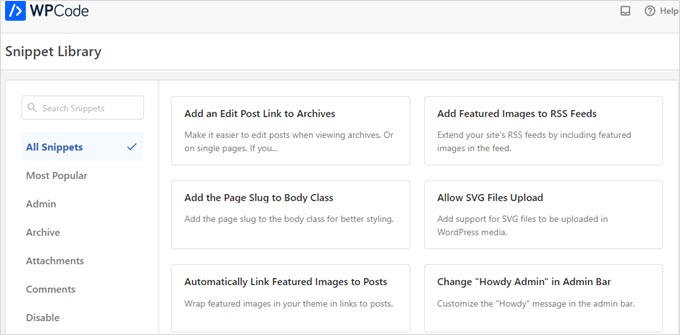
If you like how this code snippet works, you can take a look at the WPCode snippet library found at Code Snippets » Library.
This will show you everything that comes with the plugin for free.

WPCode’s built-in library has dozens of pre-configured snippets. For example, WPCode can disable the WordPress REST API, WP admin bar, or media attachment pages.
Method 2. Changing the Footer in WordPress Admin Manually (Advanced)
Another way to change the WordPress admin’s footer is by adding code to your theme’s functions.php file. We recommend this for advanced users only, as even a small mistake can break your site.
For more information, you can see our detailed guide on how to paste code snippets from the web into WordPress.
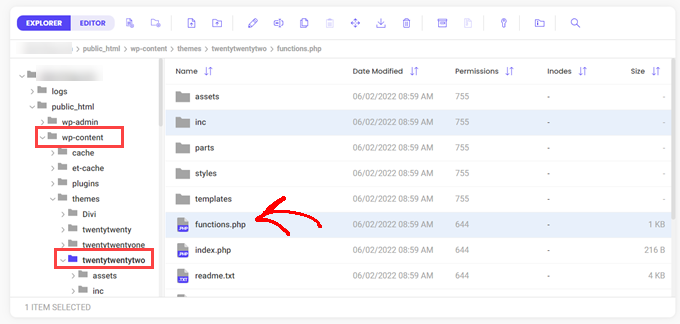
First, you’ll need to connect to your site via FTP or through your WordPress hosting provider’s file manager. Then, you can head to your site’s /wp-content/themes/your_theme/ directory.

From here, you just need to edit the file.
You can open it in a plain-text editor like Notepad, or you can use the built-in editor if your host provides one.
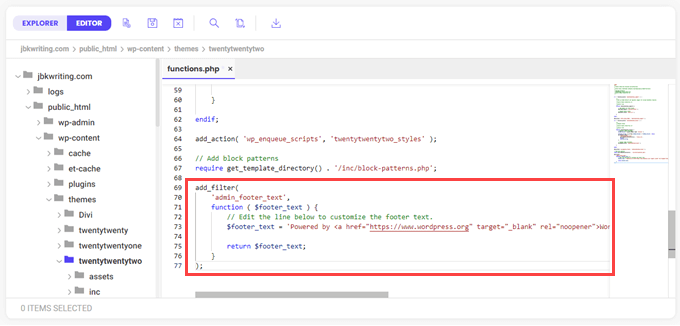
Simply copy and paste this code into the functions.php file.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text="Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.ReviewScout.com" target="_blank" rel="noopener">ReviewScout</a>";
return $footer_text;
}
);
Be sure to change the HTML in the line that starts with $footer_text in the sample code to whatever you want as your new admin footer.
Here’s what the line looks like on the editor:

Finally, you can go ahead and save your file.
You should see the new footer in your admin dashboard right away.

Bonus Tip: More WordPress Admin Panel Customization Tricks
Want to jump in and personalize your WordPress experience even further? We’ve put together some easy guides to help you get started with different customizations:
- How to Change or Remove ‘Howdy Admin’ in WordPress (Easy Way)
- How to Add Dark Mode to Your WordPress Admin Dashboard
- How to Automatically Empty Your WordPress Trash
- How to Add Additional File Types to Be Uploaded in WordPress
- How to Hide Unnecessary Menu Items From WordPress Admin
We hope this article helped you change the footer in your WordPress admin area. Next, you may also want to see our guide on how to make a WordPress website with AI to overcome creative blocks or how to add a favicon to your WordPress site.