Adding a slide panel menu to your WordPress site can improve navigation, especially on mobile devices. This feature provides a smooth, beautiful animation when users tap the menu icon.
A mobile-friendly menu makes it easier for visitors to explore your website on their phones or tablets. It ensures a seamless browsing experience, so your audience stays engaged.
For this tutorial, we’ve tested a bunch of plugins, and Responsive Menus stood out as the best option available.
In this guide, we’ll show you how to add a slide panel menu to your WordPress theme—no coding required!

Why Add a Slide Panel Menu in WordPress Themes?
Well-designed menus help your visitors find their way around your WordPress website. Many of your visitors will be using mobile devices, so it’s important to preview the mobile version of your WordPress site to see how your navigation menu looks on smaller screens.
Luckily, many WordPress themes come with built-in styles that automatically show mobile-friendly menus when viewed on a small screen.
However, you may want to customize your mobile navigation even more and add a fullscreen responsive menu or animated slide panel menu.
With that in mind, we’ll show you how to add a slide panel menu in WordPress themes. Here’s a quick overview of all the topics we’ll share in this guide:
How to Add a Slide Panel Menu in WordPress Themes
The first thing you need to do is install and activate the Responsive Menu plugin. If you need any, then you can see our step-by-step guide on how to install a WordPress plugin.
💡 Editor’s Note: There is a premium version of the Responsive Menu plugin with extra themes and additional feature s such as conditional logic. But for this tutorial, we’ll use the free plugin.
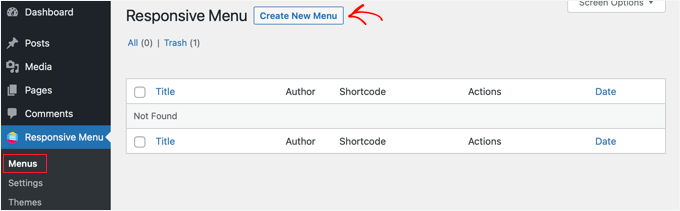
Upon activation, let’s navigate to Responsive Menu » Menus from your WordPress dashboard. Once there, you should click the ‘Create New Menu’ button at the top of the screen.

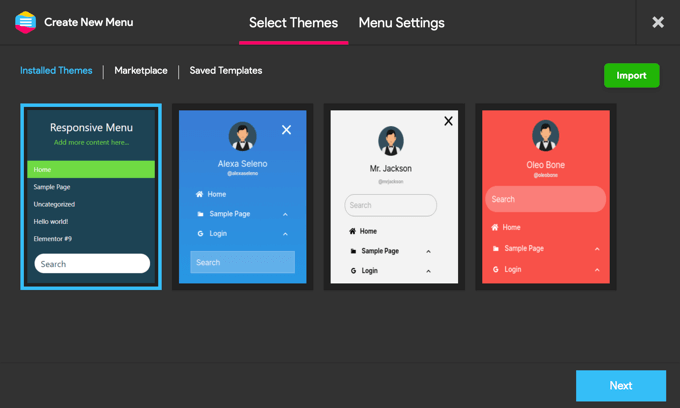
You will then see 4 themes you can use for your new responsive menu. Additional themes are available for purchase.
For this tutorial, we’ll use the automatically selected theme. You can then click the ‘Next’ button.

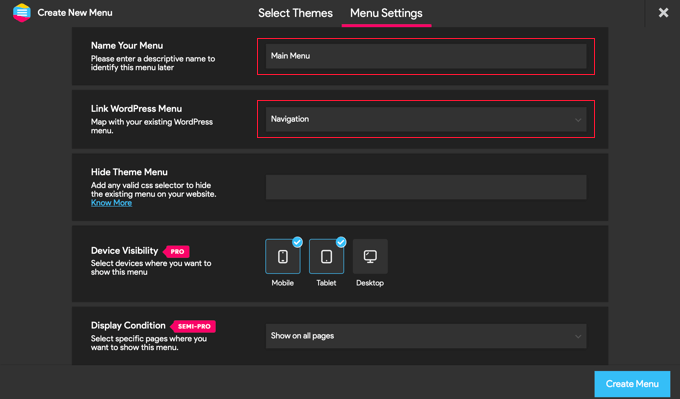
This will take you to the ‘Menu Settings’ page.
Here, you can enter a name for your responsive menu and then select which WordPress menu you’d like to be displayed in the panel. For example, we chose the ‘Navigation’ menu.
If you need to create a new menu, then you can learn how by following our guide on how to add a navigation menu in WordPress.

You can also hide the normal menu that comes with your WordPress theme so that your users will only see the new slide panel menu. You do this by entering CSS code into the ‘Hide Theme Menu’ field.
The code you need to enter here varies from theme to theme, and you can learn more details by clicking the ‘Know More’ link.
📝 Note: Users with the Pro version have a few additional settings. For example, Pro users can select the devices and pages where the menu should be shown.
Once you’re happy with the settings, you should click the ‘Create Menu’ button at the bottom of the page. This will take you to a page where you can finish customizing your menu.
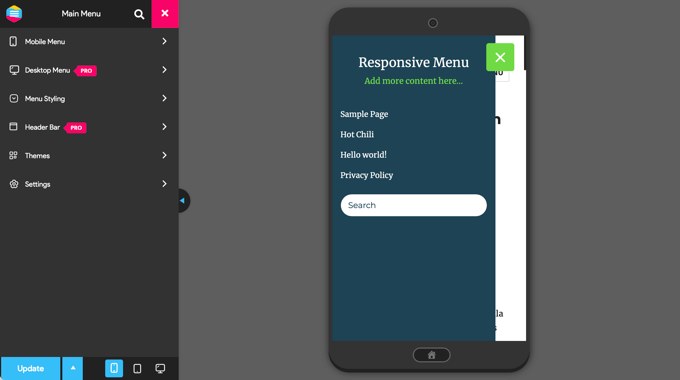
You will see a preview of your website on the right of the screen, and there are buttons at the bottom to switch between phone, tablet, and desktop views. You’ll also find customization options on the left.

You might notice that some text is displayed above the menu. This is the menu’s title and a line of text that the plugin calls ‘additional content’.
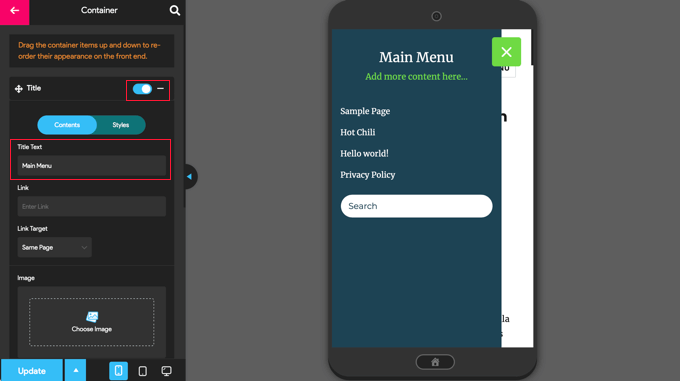
You can edit or hide the text by clicking on ‘Mobile Menu’ and then ‘Container’ in the menu on the left of the page.

Additionally, you can type anything you like into the ‘Title Text’ field, such as ‘Main Menu’ or ‘Navigation.’ If you don’t want to display a title, then simply slide the ‘Title’ switch to the off position.
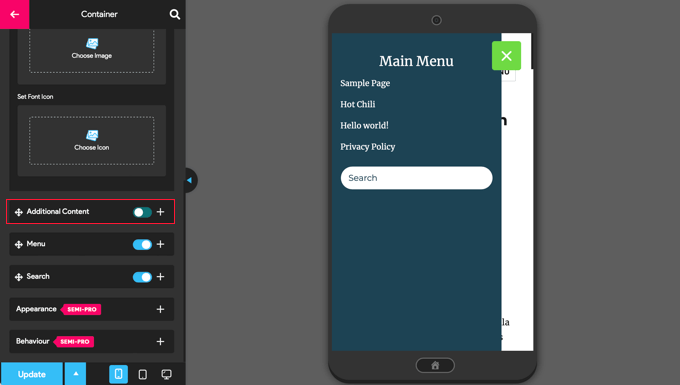
After that, you’ll want to scroll down to the ‘Additional Content’ setting.
From here, you can toggle this setting off or type alternate content. In the screenshot below, you’ll notice that the switch has been toggled off, so the words ‘Add more content here…’ are now hidden.

Once you’re happy with the menu settings, let’s make sure you click the ‘Update’ button at the bottom of the page to store your settings.
The Responsive Menu plugin offers many other options for changing the behavior and appearance of your slide panel menu. You can explore these options on the plugin’s settings page and adjust them as needed.
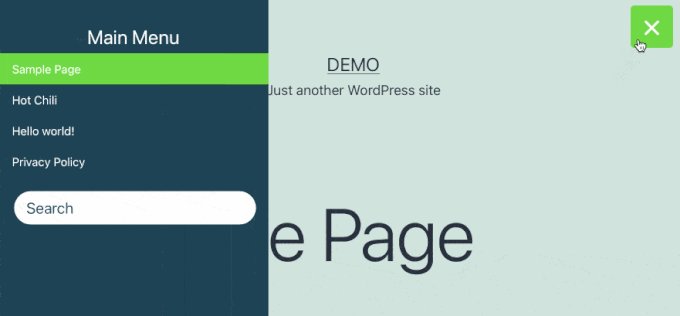
Now, you can visit your website to see the menu in action. Here’s how it looks on our demo website. Note that if the current page is in the menu, it is highlighted with a color band.

✋ Expert Tip: Styling your WordPress navigation menu can enhance your site’s appearance and usability. A well-designed menu helps visitors easily find what they need and encourages clicks.
For more on this topic, check out our guide on different ways to style your WordPress navigation menu.
Further Reading: More Resources Around Customizing Site Menus
Your site’s menu plays a big role in user experience. These step-by-step guides will show you how to improve navigation with sticky menus, mega menus, search bars, and more:
- How to Create a Sticky Floating Navigation Menu in WordPress
- How to Add a Mega Menu on Your WordPress Site (Step by Step)
- How to Add Specific Posts to WordPress Navigation Menu
- How to Add a Search Bar to WordPress Menu (Step by Step)
- How to Show Different Menus to Logged in Users in WordPress
We hope this tutorial helped you learn how to add a slide panel menu in WordPress themes. Next, you may also want to learn how to create a dropdown menu or check out our guide on how to add custom navigation menus in WordPress themes.