By default, most WordPress themes have a generic disclaimer in the footer, but this can make your site look unprofessional. It also leaves less space for your own links, copyright notices, and other content.
Whether you are looking to declutter your footer or add your own branding, removing the default WordPress credit is straightforward and improves the overall look of your site.
Through our extensive experience in building WordPress websites, we have recognized the importance of maintaining brand consistency. That’s why we strategically removed the ‘powered by WordPress’ footer link from our sites, including ReviewScout, WPForms, and MonsterInsights.
In this article, we will show you how to easily remove the ‘powered by WordPress’ footer links too.

Why Remove the WordPress Footer Credits?
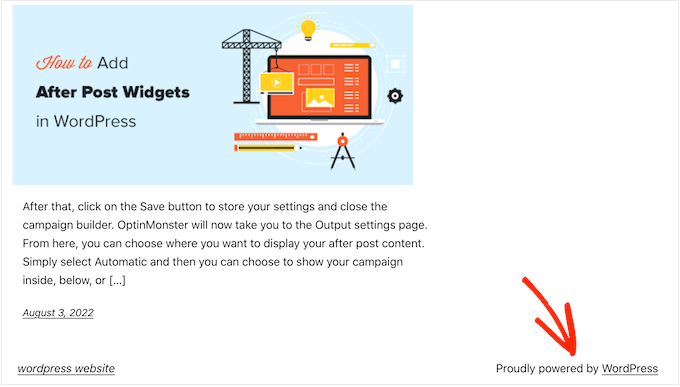
Many different WordPress themes show a ‘Proudly powered by WordPress’ disclaimer in their website’s footer, which links to the official WordPress.org website.

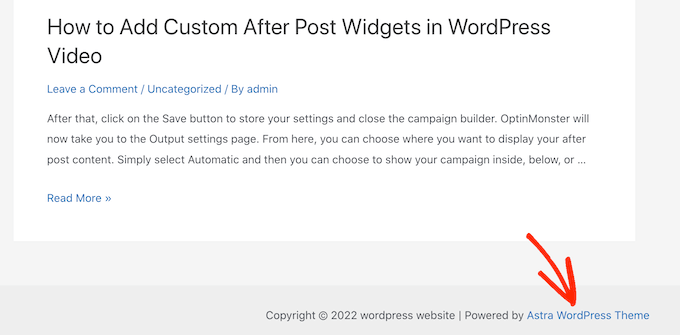
Some theme developers take this further and add their own credits to the footer.
In the following image, you can see the disclaimer added by the Astra WordPress theme.

While great for software developers, this ‘Powered by….’ footer can make your site seem less professional, especially if you are running a business website.
It also lets hackers know that you are using WordPress, which could help them break into your site. For example, if you are not using a custom login URL, then hackers can simply add /wp-admin to your site’s address and get to your login page.
This disclaimer also links to an external site, encouraging people to leave your website. This can have a negative impact on your pageviews and bounce rate.
Is It Legal to Remove WordPress Footer Credit Links?
Removing the footer credits link on your site is perfectly legal because WordPress is free and released under the GPL license.
Basically, this license gives you the freedom to use, modify, and even distribute WordPress to other people.
Every WordPress plugin or theme that you download from the official WordPress directory is also released under the same GPL license. Even most commercial plugins and themes are released under GPL.
This means you are free to customize WordPress in any way you want, including removing the footer credits from your business website, online store, or blog.
With that in mind, let’s see how you can remove the ‘powered by WordPress’ footer links.
Video Tutorial
If you don’t want the video or need more instructions, then simply use the quick links below to jump straight to the method you want to use:
Method 1: Using the Theme Settings (Quick and Easy)
Most good theme authors know that users want the option to edit the footer and remove the credit links, so many include it in their theme settings.
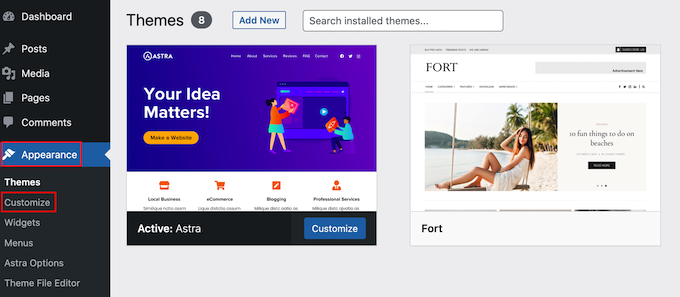
To see whether your theme has this option, go to Appearance » Customize in your WordPress admin dashboard.

This will open the theme customizer where you can now look for any settings that let you customize your site’s footer.
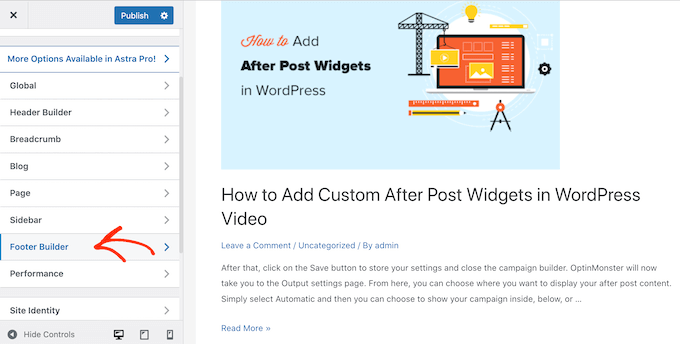
For example, the Astra theme has a section called ‘Footer Builder.’

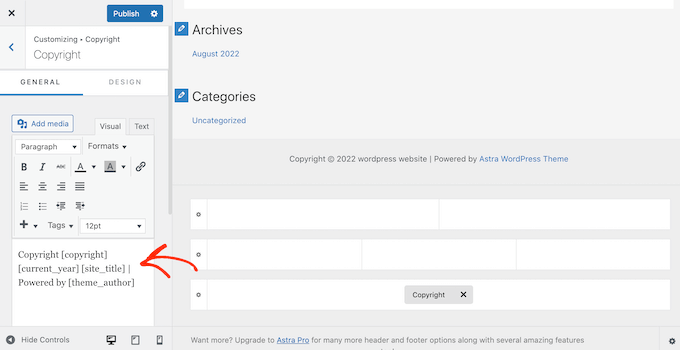
If you are using this theme, then simply click on the ‘Footer’ section and select ‘Copyright.’
This opens a small editor where you can change the footer text or even delete it completely.

No matter how you remove the footer disclaimer, don’t forget to click on ‘Publish’ to make the change live on your site.
Method 2: Using the Full Site Editor (Works With Block-Based Themes)
If you are using a block-enabled WordPress theme, then you can remove the footer disclaimer using Full Site Editing (FSE).
This is a quick and easy way to remove the ‘Powered by’ credit across your entire site, although it won’t work with all themes.
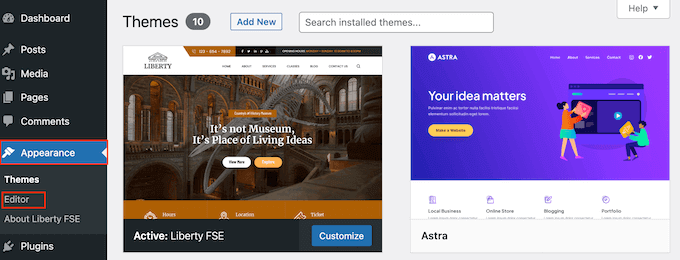
To launch the editor, go to Appearance » Editor.

By default, the full site editor shows your theme’s home template.
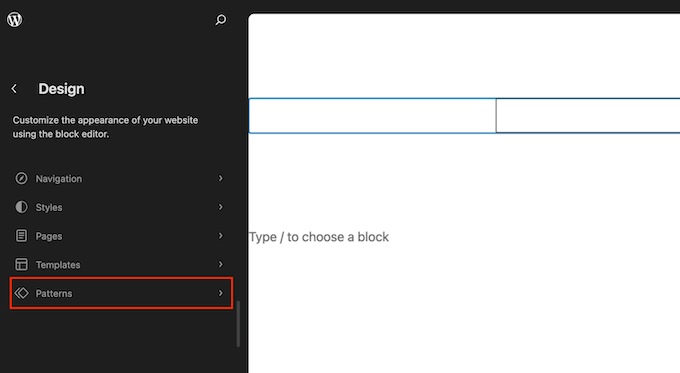
In the left-hand menu, select ‘Patterns.’

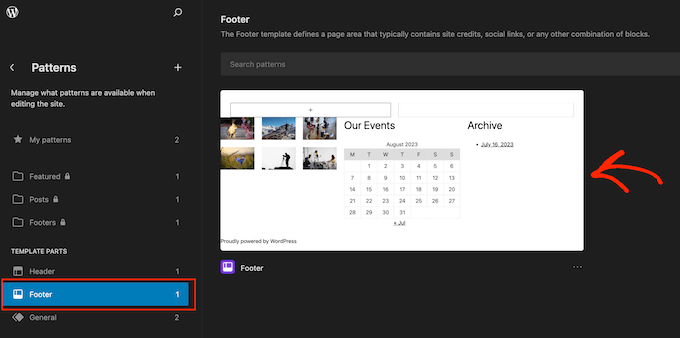
This shows a list of all the patterns and template parts that make up your WordPress theme. Under ‘Template Parts,’ click on ‘Footer.’
This shows a thumbnail of your website’s footer. To see the footer, give the preview a click.

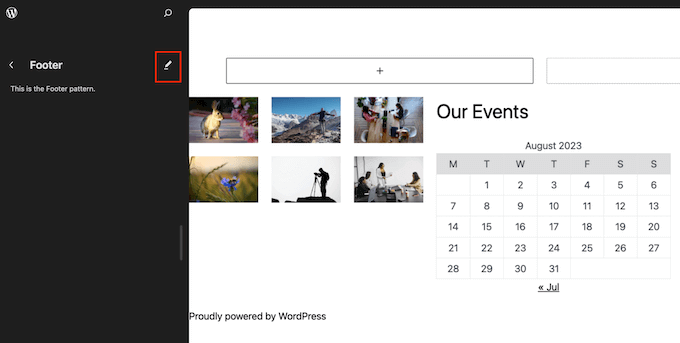
You’ll now see a preview of the theme’s template.
To edit the footer, go ahead and click on its pencil icon.

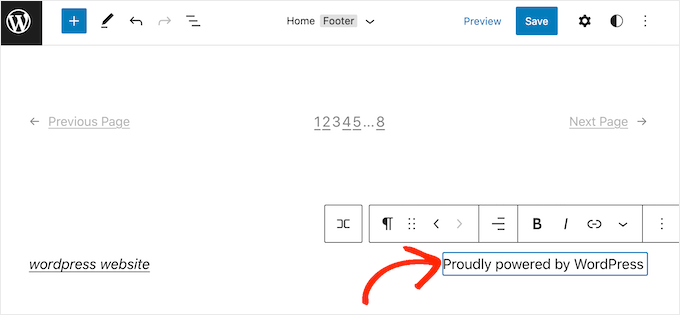
Next, select the ‘Powered by’ disclaimer.
You can now replace it with your own content or delete the disclaimer.

When you are happy with how the footer looks, simply click on ‘Save.’ Now, if you visit your site, then you’ll see the change live.
Method 3: How To Remove the ‘Powered by’ Disclaimer Using a Page Builder
Many WordPress websites use the footer to communicate important information such as their email address or phone number. In fact, visitors might scroll to the bottom of your site just to look for this content.
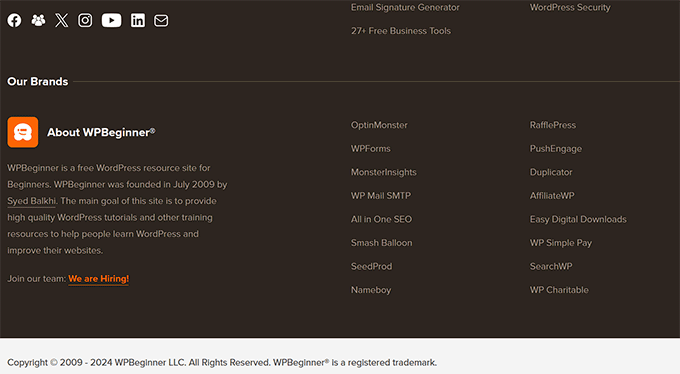
With that in mind, you may want to go one step further and replace the ‘Powered by’ text with a custom footer. This footer could contain links to your social media profiles, links to your affiliate marketing partners, a list of your products, or other important information and links.
This is how we use the footer area on ReviewScout:

The best way to create a custom footer is by using SeedProd. It is the best page builder plugin and comes with 100s of professionally designed templates, sections, and blocks that can help you customize every part of your website.
It also has settings that allow you to create a global footer, sidebar, header, and more.
First, you need to install and activate SeedProd. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There’s also a free version of SeedProd that allows you to create all kinds of pages using the drag-and-drop editor, including a custom maintenance mode page. However, we will be using the premium version of SeedProd since it comes with the advanced Theme Builder.
After activating the plugin, SeedProd will ask for your license key.

You can find this information in your account on the SeedProd website. After entering the key, click on the ‘Verify Key’ button.
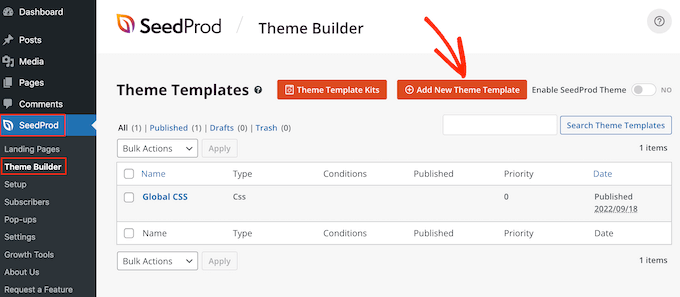
Once you’ve done that, go to SeedProd » Theme Builder. Here, click on the ‘Add New Theme Template’ button.

Pro Tip: SeedProd also has a growing library of professional website kits that you can use as the base for your custom theme. For more information, please see our guide on how to install template kits in WordPress.
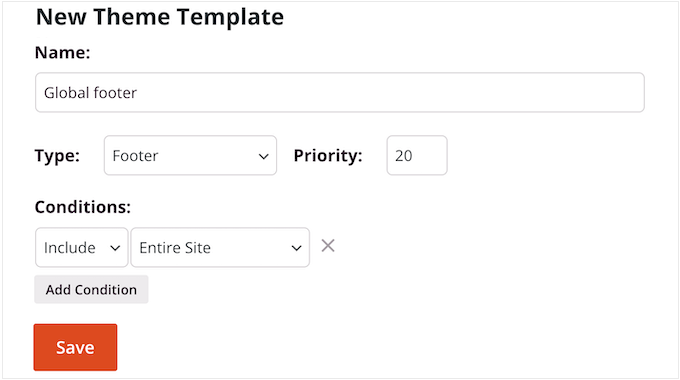
In the popup, type in a name for the new theme template.
Once you’ve done that, open the ‘Type’ dropdown and choose ‘Footer.’

SeedProd will show the new footer template across your entire site by default. However, you can limit it to specific pages or posts using the ‘Conditions’ settings.
For example, you may want to exclude the new footer from your landing pages so it doesn’t distract from your main call to action.
When you are happy with the information you’ve entered, click on ‘Save.’ This will load the SeedProd page builder interface.
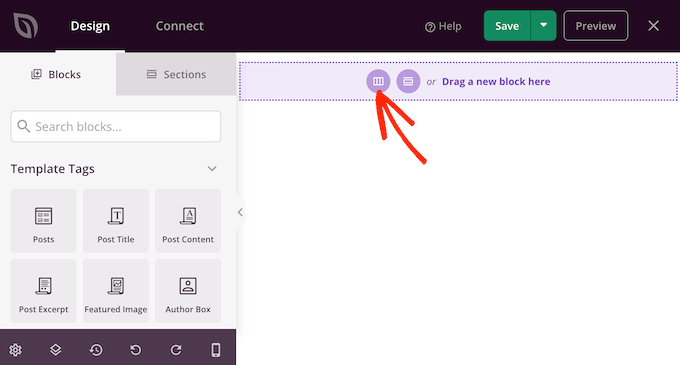
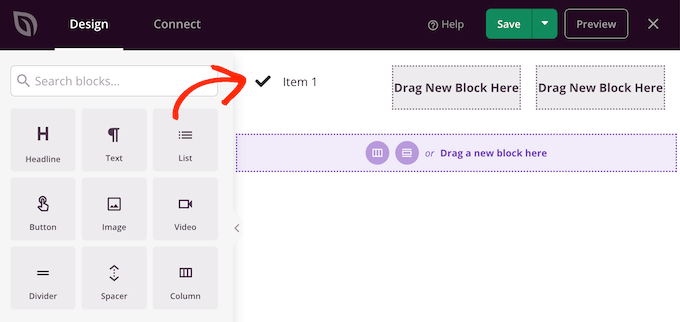
At first, your template will show a blank screen on the right and your settings on the left. To start, click on the ‘Add Columns’ icon.

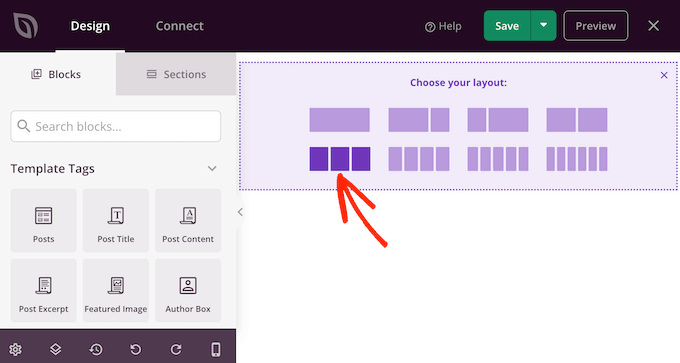
You can now choose the layout that you want to use for the footer. This allows you to organize your content into different columns. For example, you might display your WordPress widgets in columns.
You can use any layout you want, but we are using a three-column layout in all our images.

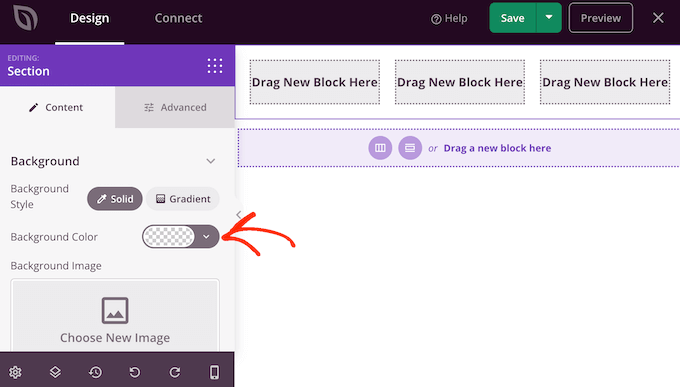
Next, you can edit the footer’s background so that it matches your WordPress theme, company branding, or logo.
To change the background color, simply click on the section next to ‘Background Color’ and then use the controls to choose a new color.

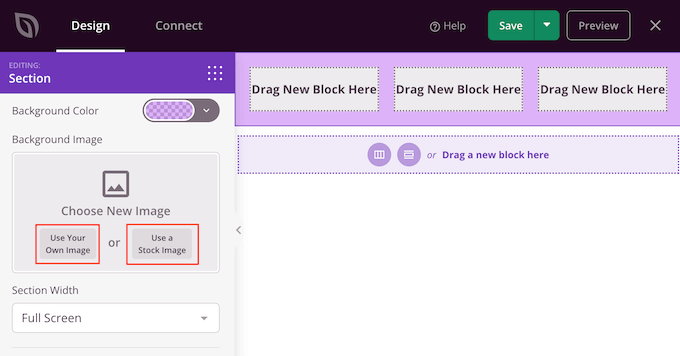
Another option is to add a background image.
To do this, either click on ‘Use Your Own Image’ and then choose an image from the WordPress media library or click on ‘Use a stock image.’

When you are happy with the background, it’s time to add some content to the footer.
Simply drag any block from the left-hand menu and drop it onto your footer.

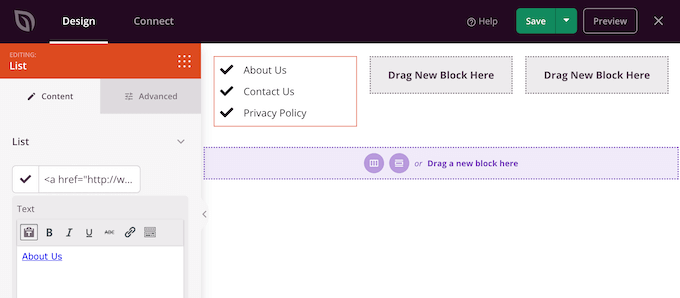
After adding a block, click to select that block in the main editor.
The left-hand menu will now show all the settings you can use to customize the block.

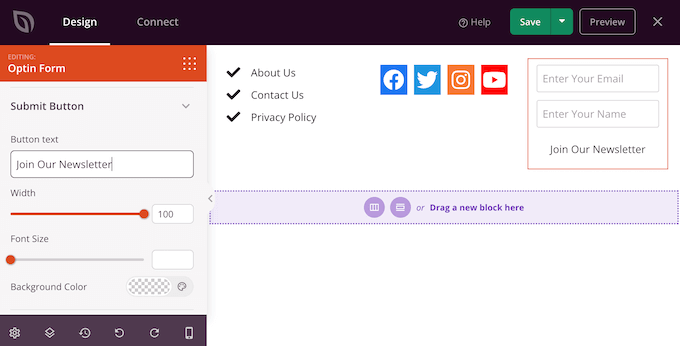
Simply keep repeating these steps to add more blocks to your footer. If you are not sure what blocks to use, then it may help to look at our checklist of things to add to the footer of your WordPress website.
You can also change where each block appears by dragging them around your layout.

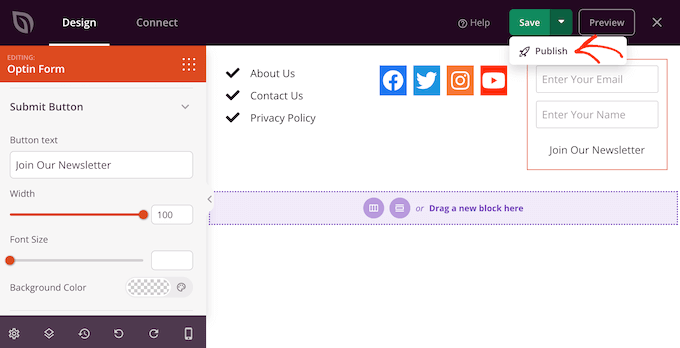
When you are happy with your design, click on the ‘Save’ button.
Then, you can select ‘Publish’ to complete your design.

To make the new footer live on your WordPress blog, you’ll need to finish building your WordPress theme with SeedProd. For step-by-step instructions, please see our guide on how to create a custom WordPress theme.
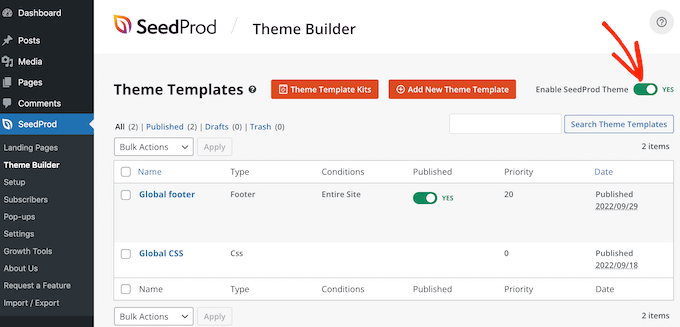
After building your theme, go to SeedProd » Theme Builder. Then, click on the ‘Enable SeedProd Theme’ switch.

Now, if you visit your website, you’ll see the new footer live.
Method 4: Removing the WordPress Disclaimer Using Code
If you can’t see any way to remove or modify the footer credits in the WordPress customizer, then you can always edit the footer.php code.
This isn’t the most beginner-friendly method, but it will let you remove the credit from any WordPress theme.
Before making changes to your website’s code, we recommend creating a backup so you can restore your site in case anything goes wrong.
Keep in mind that if you edit your WordPress theme files directly, then those changes will disappear when you update the theme. With that being said, we recommend creating a child theme, as this allows you to update your WordPress theme without losing customization.
First, you need to connect to your WordPress site using an FTP client such as FileZilla, or you can use a file manager provided by your WordPress hosting company.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
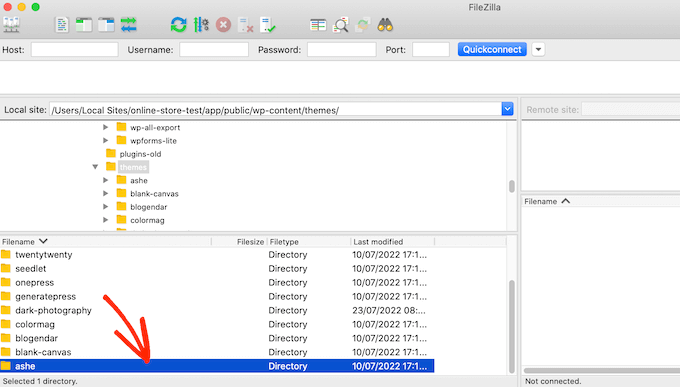
Once you’ve connected to your site, go to /wp-content/themes/ and then open the folder for your current theme or child theme.

Inside this folder, find the footer.php file and open it in a text editor such as Notepad.
In the text editor, look for a section of code that includes the ‘powered by’ text. For example, in the Twenty Twenty-One theme for WordPress, the code looks like this:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
You can either delete this code entirely or customize it to suit your needs.
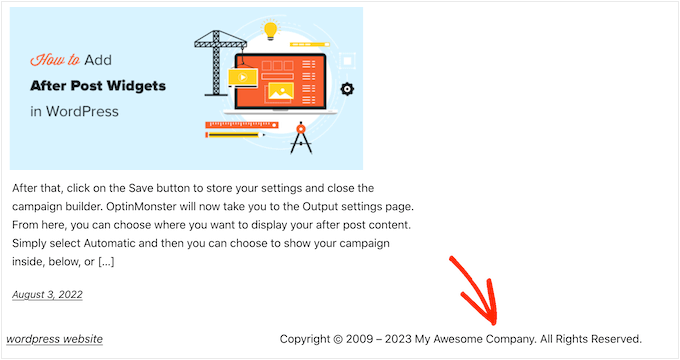
For example, you may want to replace the ‘Proudly powered…’ disclaimer with your own copyright notice.

After making your changes, save the file and upload it to your server. If you check your site, then the footer credit will have disappeared.
Warning! Avoid the CSS Method at All Costs!
Some WordPress tutorial sites may show you a CSS method that uses display: none to hide the footer credit links.
While this looks simple, it’s very bad for your WordPress SEO.
Many spammers use this exact technique to hide links from visitors while still showing them to Google in the hopes of getting higher rankings.
If you do hide the footer credit with CSS, then Google may flag you as a spammer, and your site will lose search engine rankings. In the worst-case scenario, Google may even delete your site from their index so it never appears in search results.
Instead, we strongly recommend using one of the other methods we showed above. If you can’t use any of these methods, then another option is hiring a WordPress developer to remove the footer credit for you, or you could change your WordPress theme.
We hope this article helped you remove the ‘powered by WordPress’ footer links. You may also want to check out our tutorial on how to fix the missing admin bar issue in WordPress and our list of vital tips to protect the WordPress admin area.